How to get started with a static website
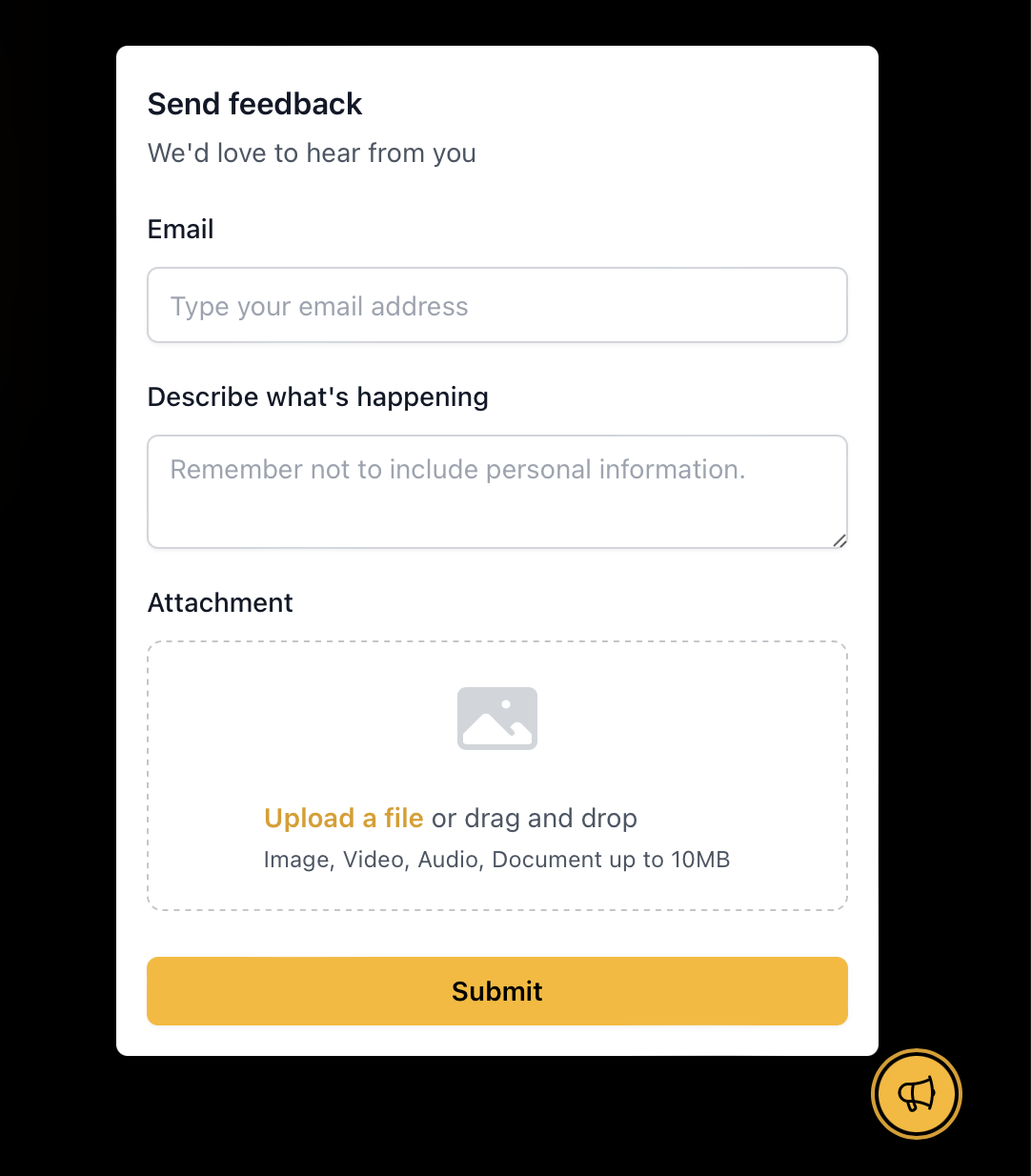
Preview

Reference the script
To enable Feedbackbulb on a webpage, add the following CSS and JavaScript references to the head HTML section of your page:
<head>
<link
rel="stylesheet"
href="https://cdn.feedbackbulb.com/packages/web-v1.css"
/>
<script
defer=""
type="text/javascript"
src="https://cdn.feedbackbulb.com/packages/web-v1.js"
></script>
</head>Configure the widget
Add an attribute named data-fbb-feedback to the HTML element in which the Feedbackbulb widget will be created. The value of the attribute should be equal to your application key.
<aside data-fbb-feedback="XXX-XXX-XX" />You can retrieve your app key from the Feedbackbulb app dashboard
Optionally, onfigure the placement of the widget using the data-fbb-direction attribute which can take one of the following values: bottom-trailing, bottom-leading, top-trailing, top-leading placing the widget in the corresponding corner of the viewport e.g.
<aside data-fbb-feedback="XXX-XXX-XX" data-fbb-direction="top-leading" />Customize the feedback widget
The following configuration attributes are available and can be used to tweak the look and feel of the widget:
Text options
data-fbb-widget:title: default:"Send feedback"data-fbb-widget:subtitle: default:"We'd love to hear from you"data-fbb-widget:text-label: default:"Describe what's happening"data-fbb-widget:text-placeholder: default:"Remember not to include personal information."data-fbb-widget:submit-button-label: default:"Submit"data-fbb-widget:show-email: default:"false"data-fbb-widget:email-label: default:"Email"data-fbb-widget:email-placeholder: default:"Type your email address"data-fbb-widget:debug-requests: default:"true"data-fbb-widget:show-add-attachment: default:"true"data-fbb-widget:add-attachment-label: default:"Attachment"data-fbb-widget:attachment-upload-button: default:"Select a file"data-fbb-widget:attachment-upload-caption: default:"or drag and drop"data-fbb-widget:attachment-limits: default:"Image, Video, Audio, Document up to 20MB"
Colour options
The call to action button which opens the feedback widget can be further customized with the following options:
data-fbb-widget:primary-color: default:"#FDB713"data-fbb-widget:primary-dark-color: default:"#DE9C02"data-fbb-widget:hover-dark-color: default:"#FEE09A"data-fbb-widget:hover-color: default:"#FEE09A"data-fbb-widget:fill-color: default:"#111213"data-fbb-widget:fill-color-dark: default:"#111213"
Notes
For performance reasons, we serve optimized/minified version of the CSS and the JavaScript of the widget. You're welcome to review the source code in our repository.
