How to get started with a Wix website
In Wix, load the Settings page of your website.
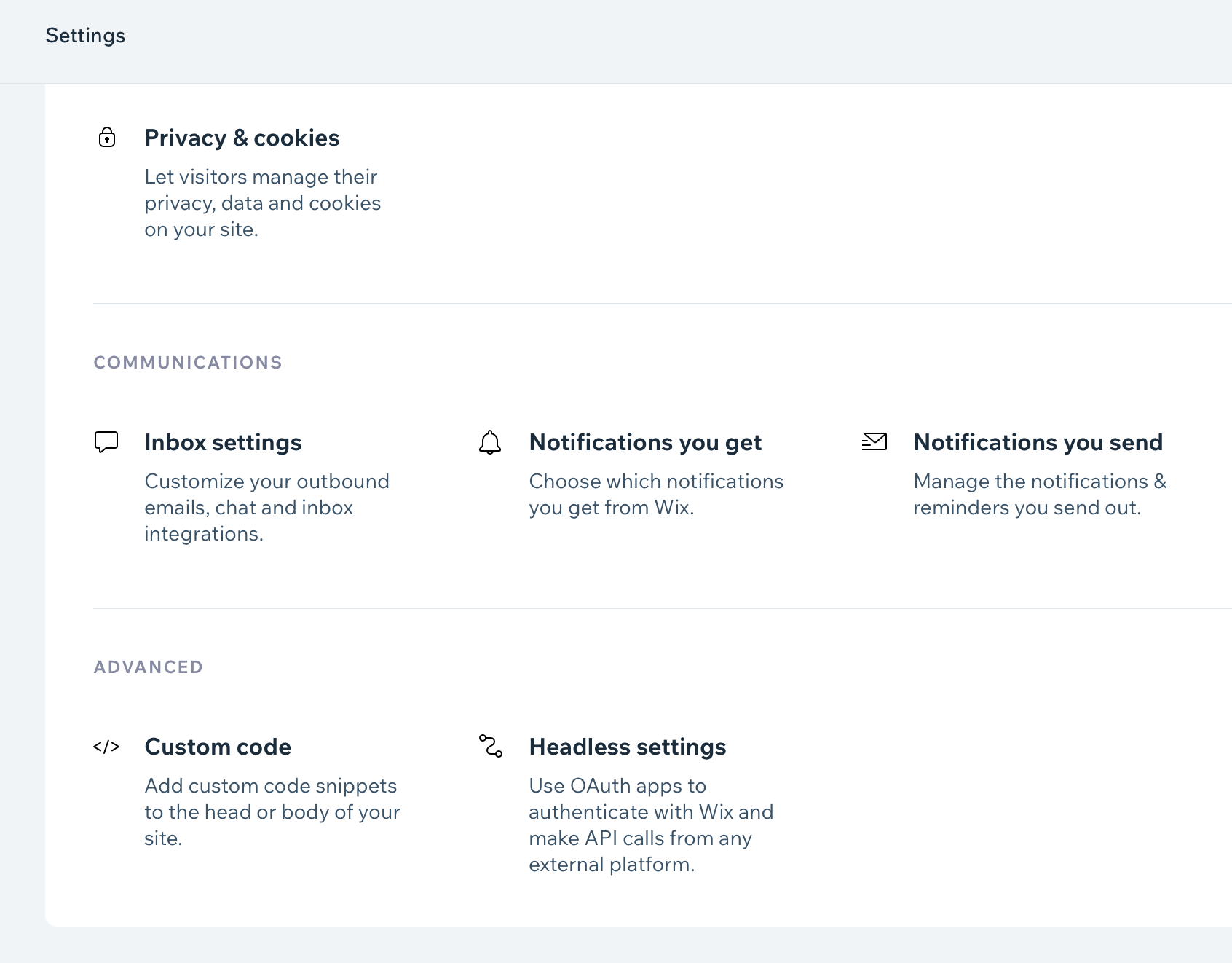
Scroll down until you see the "Custom code" section and select it.

Add header code
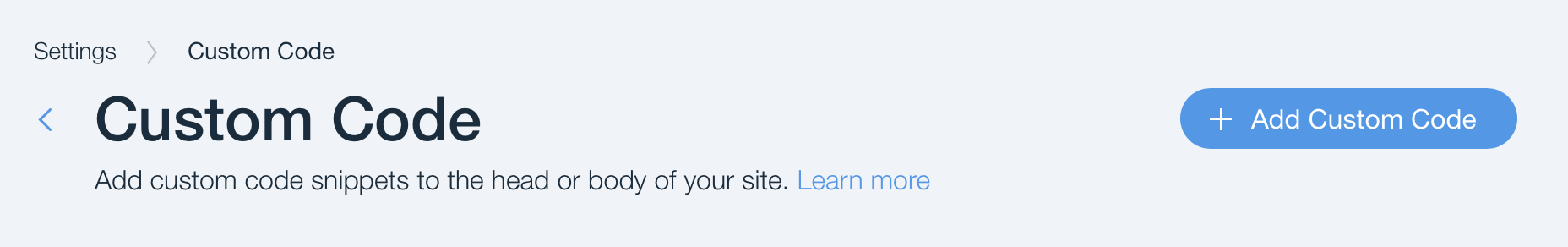
- Click on the "Add Custom Code" button.

- Paste the following code snippet:
html
<link
rel="stylesheet"
href="https://cdn.feedbackbulb.com/packages/web-v1.css"
/>
<script
defer=""
type="text/javascript"
src="https://cdn.feedbackbulb.com/packages/web-v1.js"
></script>- You can give it a friendly name like "Feedbackbulb:

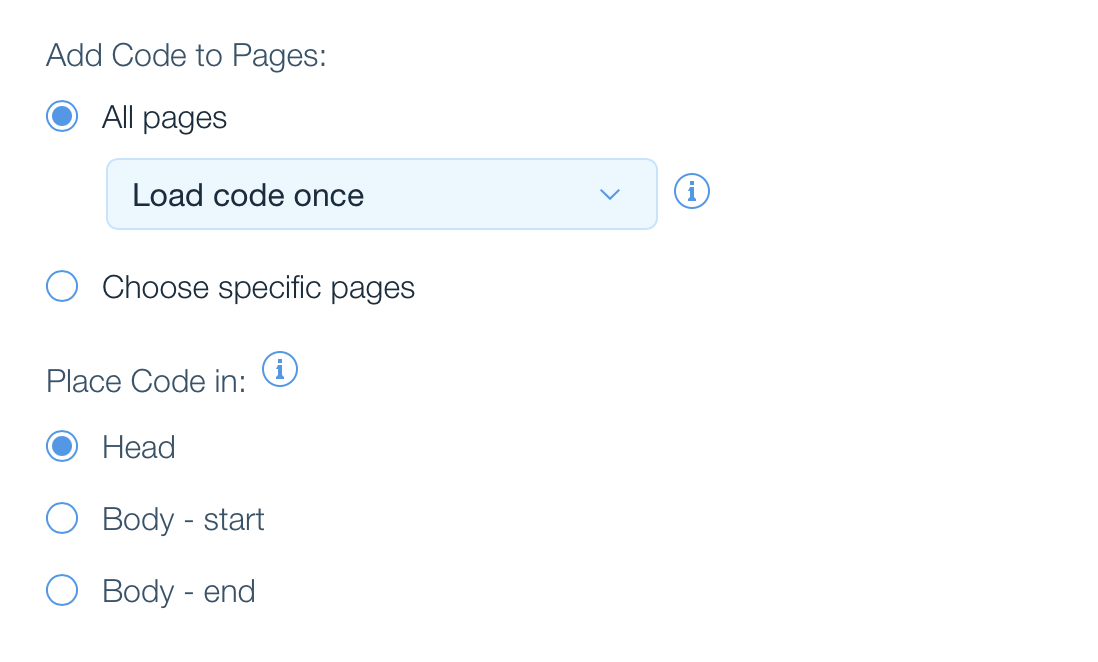
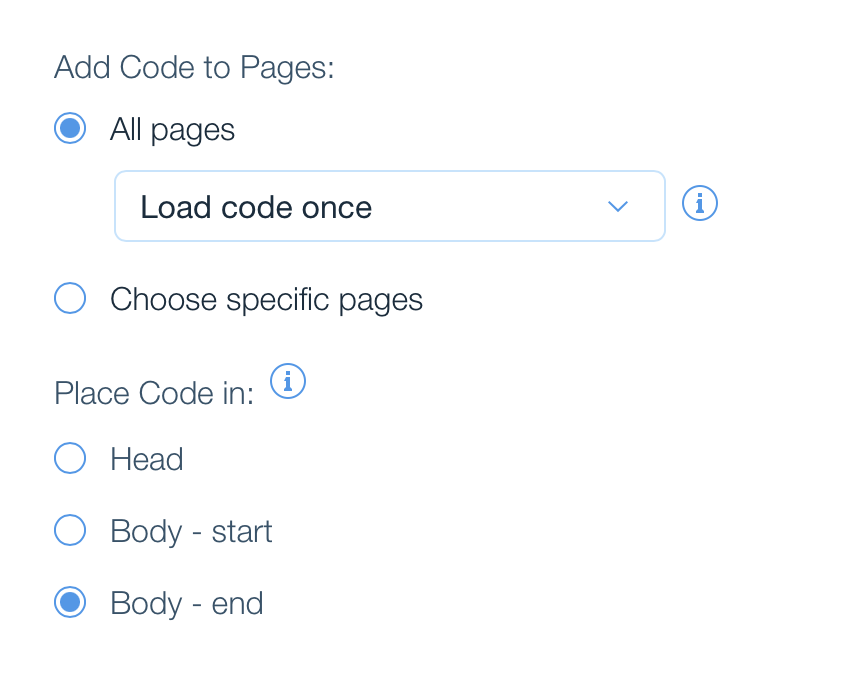
Configure the code to load once on all pages.
Make sure the "Place Code in: Head" is selected.

Add the feedback widget
Click on the "Add Custom Code" button once again.
Paste the following code snippet:
html
<aside data-fbb-feedback="XXX-XXX-XX" />Replace
XXX-XXX-XXwith your Feedbackbulb application key.You can give it a friendly name like "Feedbackbulb:

Configure the code to load once on all pages.
Make sure the "Place Code in: Body - end" is selected.

All done 🎉!
Configure the feedback widget
You can customize the look and feel of the feedback widget. Read more about the configuration options.
